- 2021.4.1 移転しました...
-
- このページの旧URLは
http://www10.plala.or.jp/palm84/css_memo_test_ie8.html

- これはなに?
- IE8環境でIE7表示確認
- IE7 に別CSSを指定するには
- font-family 指定時の違い
- overflow:auto 指定時のスクロール・バー
- メイリオ
- ul , ol 要素の設定
- list-style-type
- AA表示
- 備考
IE8とIE7で表示上の微妙な違いや注意点などを書いていくつもりです。
「モードスイッチ」の指定でもある程度の確認は可能ですが、フォントなど全く同じとはならない様です。
下記ツール「IETester」が便利です。
但し、結構クラッシュするので注意。
- 注意点:
- IE8であっても、互換表示設定でIE7モードとなることがある
- IE8に対してIE8モード固定とするには「モードスイッチ」を指定する
- IE7(またはIEの7以下)に対して別CSSを指定するには「コンディショナルコメント」で指定する
- 一例
-
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Language" content="ja">
<meta http-equiv="Content-Style-Type" content="text/css">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<link rev="made" href="mailto:palm84@example.com">
<link rel="index" href="http://www.example.com/palm84/index.html">
<link rel="stylesheet" type="text/css" href="./basic.css" media="all">
<link rel="stylesheet" type="text/css" href="./print.css" media="print">
<link rel="shortcut icon" href="./favicon.ico">
<title>ページのタイトル</title>
<!--[if lte IE 7]>
<link rel="stylesheet" type="text/css" href="./basic_ie7.css">
<![endif]-->
</head>
- モードスイッチ
-
最新IEを指定します。互換表示設定が有効でも IE8 最新IE モードとなります。
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
- コンディショナルコメント
-
IE7以下に対して別CSSを指定。
<!--[if lte IE 7]>
<link rel="stylesheet" type="text/css" href="./basic_ie7.css">
<![endif]-->
通常CSSより後に指定して上書きさせます。
一般名(種類名)指定
Sans-Serif 指定
- IE7 - Lucida Sans Unicode + MS Pゴシック
- IE8 - MS Pゴシック
- UTF-8ページでは、どちらも Arial + MS Pゴシック
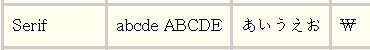
Serif 指定
- XPのIE7/8 - MS 明朝
- UTF-8ページでは、どちらも Time New Roman + MS Pゴシック
- ※ 7のIE8 - Batang
font-family
| font-family |
欧文 |
和文 |
\ (0x5C) |
| 無指定 |
abcde ABCDE |
あいうえお |
\ |
| Sans-Serif |
abcde ABCDE |
あいうえお |
\ |
| Serif |
abcde ABCDE |
あいうえお |
\ |
| monospace |
abcde ABCDE |
あいうえお |
\ |
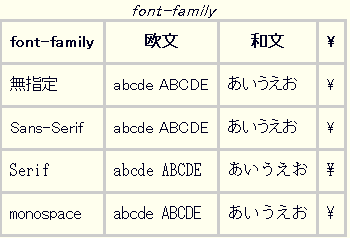
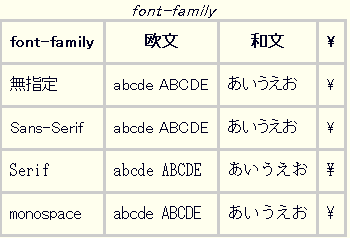
IE 比較 - XP Shift_JIS(画像)
| IE8 |
IE7 |
 |
 |
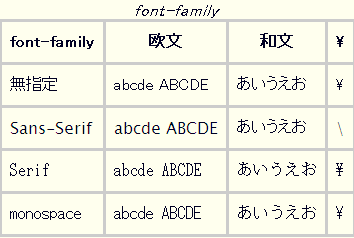
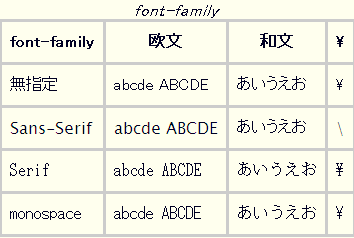
IE 比較 - XP UTF-8 (画像)
| IE8 |
IE7 |
 |
 |
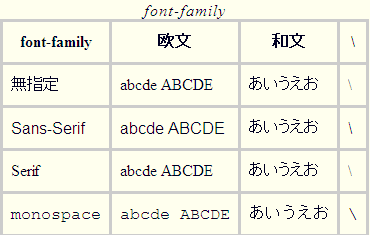
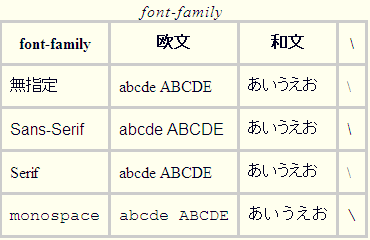
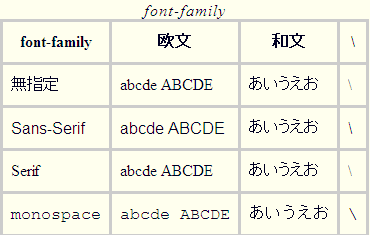
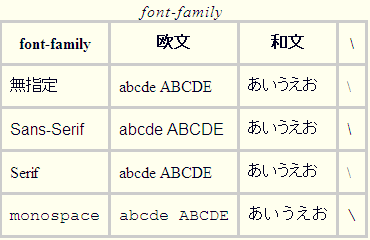
Windows7 - IE8 Serif (画像)
 |
参考画像
 |
日本語フォント名で指定
IE7/8 で違いはなし。
html/CSS とも文字コードはきっちり合わせて保存しませう。
font-family: 'MS P明朝';
MS P明朝
| テスト |
abcde ABCDE |
あいうえお |
\ |
font-family: 'MS PMincho';
MS PMincho
| テスト |
abcde ABCDE |
あいうえお |
\ |
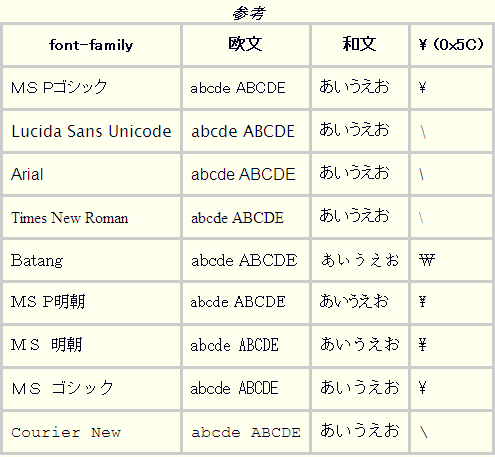
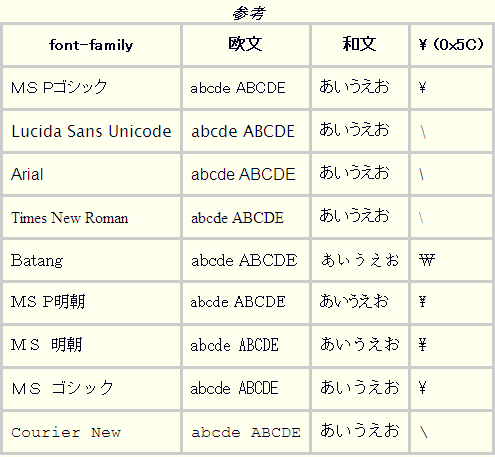
欧文フォント指定時の和文表示
- IE7 - 和文がすべてMS Pゴシック
- IE8 - 2番目以降の指定も有効
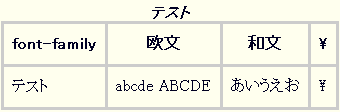
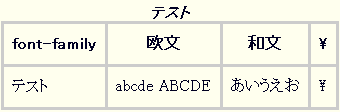
欧文フォント + 和文日本語名 + 一般名
font-family: 'Comic Sans MS', 'MS P明朝', sans-serif;
テスト
| font-family |
欧文 |
和文 |
\ |
| テスト |
abcde ABCDE |
あいうえお |
\ |
IE 比較 (画像)
| IE8 |
IE7 |

|

|
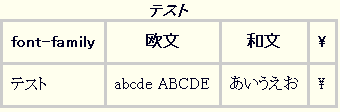
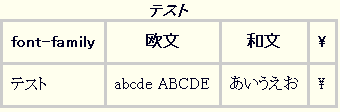
存在しないフォント + 和文日本語名 + 一般名
font-family: hogehoge, hagehage, 'MS P明朝', sans-serif;
テスト
| font-family |
欧文 |
和文 |
\ |
| テスト |
abcde ABCDE |
あいうえお |
\ |
IE 比較 (画像)
| IE8 |
IE7 |

|

|
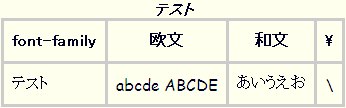
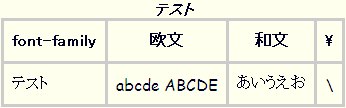
欧文フォント + 和文英語名 + 一般名
font-family: 'Comic Sans MS', 'MS PMincho', sans-serif;
テスト
| font-family |
欧文 |
和文 |
\ |
| テスト |
abcde ABCDE |
あいうえお |
\ |
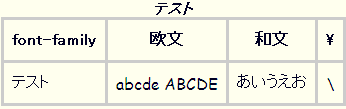
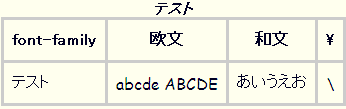
存在しないフォント + 和文英語名 + 一般名
font-family: hogehoge, hagehage, 'MS PMincho', sans-serif;
テスト
| font-family |
欧文 |
和文 |
\ |
| テスト |
abcde ABCDE |
あいうえお |
\ |
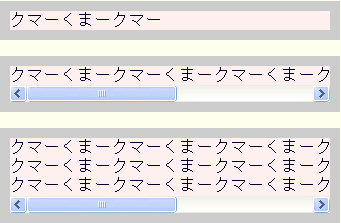
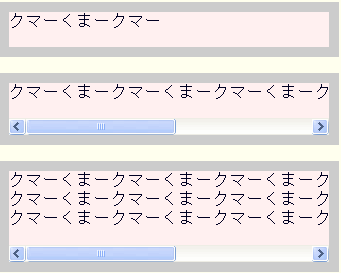
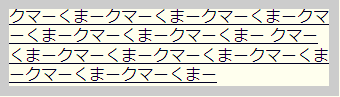
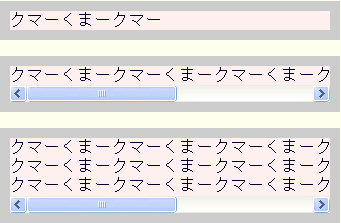
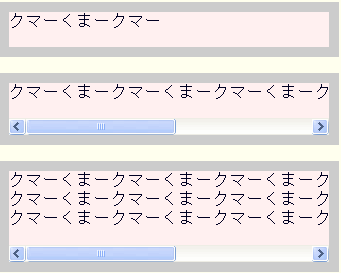
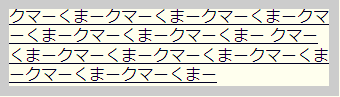
overflow:auto でスクロール・バー表示時
- IE7 - 最下行が横スクロール・バーで隠れる
- IE8 - 最下行は隠れない、縦スクロール・バーは不要なら非表示
padding: 0;
クマーくまークマーくまークマーくまークマーくまークマーくまークマーくまー
クマーくまークマーくまークマーくまークマーくまークマーくまークマーくまー
クマーくまークマーくまークマーくまークマーくまークマーくまークマーくまー
クマーくまークマーくまークマーくまークマーくまークマーくまークマーくまー
IE 比較 (画像)
| IE8 |
IE7 |
 |
 |
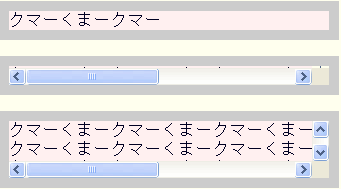
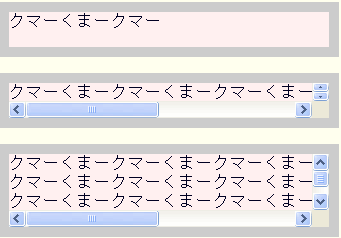
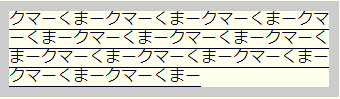
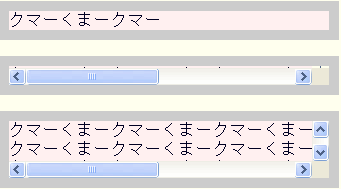
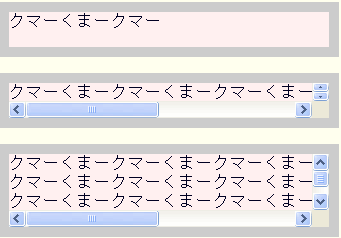
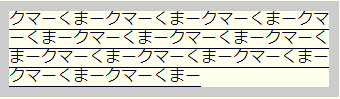
IE7では横スクロールバーの高さ分(1em程?)だけ、padding-bottom を指定しておかないと、最下行が隠れてしまう。1行だと全く見えない。
padding-bottom: 1em;
クマーくまークマーくまークマーくまークマーくまークマーくまークマーくまー
クマーくまークマーくまークマーくまークマーくまークマーくまークマーくまー
クマーくまークマーくまークマーくまークマーくまークマーくまークマーくまー
クマーくまークマーくまークマーくまークマーくまークマーくまークマーくまー
IE 比較 (画像)
| IE8 |
IE7 |
 |
 |
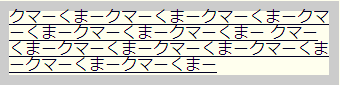
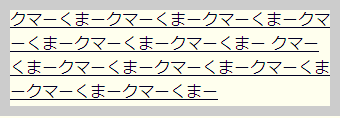
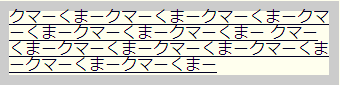
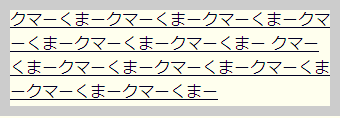
メイリオは若干上付き表示気味なので注意かも。IE7では line-height を1.5以上取らないと underline が重なってしまうことも。
line-height: 1;
text-decoration: underline;
クマーくまークマーくまークマーくまークマーくまークマーくまークマーくまー
クマーくまークマーくまークマーくまークマーくまークマーくまークマーくまー
クマーくまークマーくまークマーくまークマーくまークマーくまークマーくまー
クマーくまークマーくまークマーくまークマーくまークマーくまークマーくまー
IE 比較 (画像)
| IE8 |
IE7 |
 |
 |
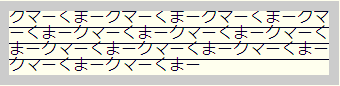
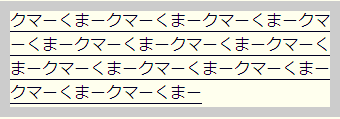
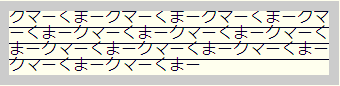
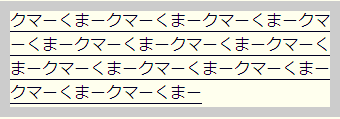
line-height: 1.2;
クマーくまークマーくまークマーくまークマーくまークマーくまークマーくまー
クマーくまークマーくまークマーくまークマーくまークマーくまークマーくまー
クマーくまークマーくまークマーくまークマーくまークマーくまークマーくまー
クマーくまークマーくまークマーくまークマーくまークマーくまークマーくまー
IE 比較 (画像)
| IE8 |
IE7 |
 |
 |
line-height: 1.5;
クマーくまークマーくまークマーくまークマーくまークマーくまークマーくまー
クマーくまークマーくまークマーくまークマーくまークマーくまークマーくまー
クマーくまークマーくまークマーくまークマーくまークマーくまークマーくまー
クマーくまークマーくまークマーくまークマーくまークマーくまークマーくまー
IE 比較 (画像)
| IE8 |
IE7 |
 |
 |
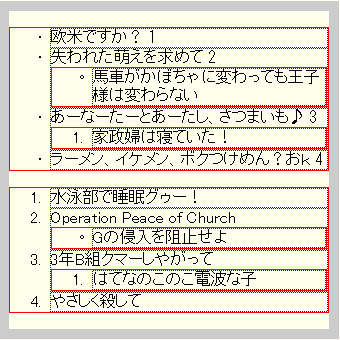
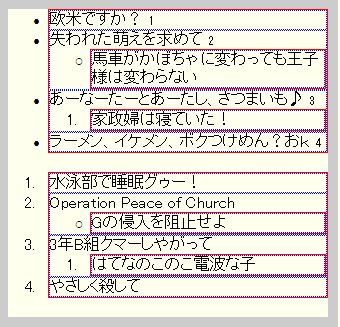
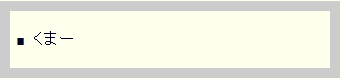
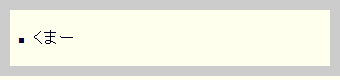
赤線がul,ol要素の枠、青線はli要素です。
IE8ではFirefoxなどとほぼ同じ。IE7のデフォルトでは margin-left で記号を表示させている。
表示を合わすには、margin, padding ともきっちり指定すべしかな。
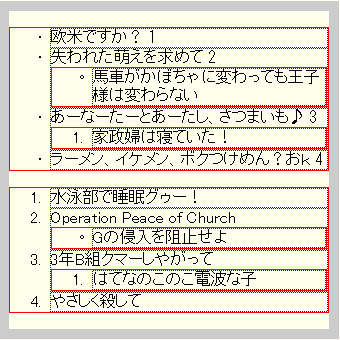
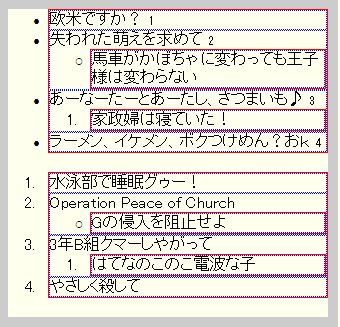
IE 比較 (画像)
| IE8 |
IE7 |
 |
 |
ちなみに私の個人的設定はこんなかんじ。
ul,ol {
padding: 0 0 0 1.5em;
margin: 1em 0 1em 0;
line-height: 150%;
}
ul ul,ul ol,ol ul,ol ol {
padding: 0 0 0 2em;
margin: 0 0 0 0;
font-size: 1em;
}
li {
margin: 0.2em 0;
padding: 0;
}
ul li a,
ol li a {
margin: 0.4em 0; ;
padding: 0;
line-height: 150%;
}
- クマクマー
- くまくまー
- クマクマー
- クマクマー
- くまくま
- クマクマー
- くまくまー
- クマクマー
- くまくま
- クマクマー
list-style-type:disc;
IE 比較 (Shift_JIS)
| IE8 |
IE7 |
 |
 |
IE 比較 (UTF-8)
| IE8 |
IE7 |
 |
 |
list-style-type:circle;
IE 比較 (Shift_JIS)
| IE8 |
IE7 |
 |
 |
IE 比較 (UTF-8)
| IE8 |
IE7 |
 |
 |
list-style-type:square;
IE 比較 (Shift_JIS)
| IE8 |
IE7 |
 |
 |
IE 比較 (UTF-8)
| IE8 |
IE7 |
 |
 |
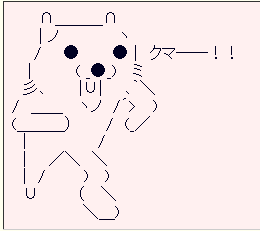
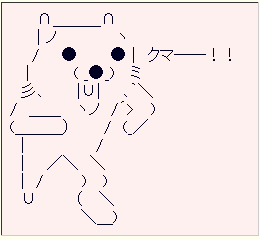
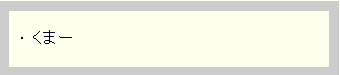
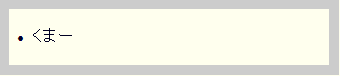
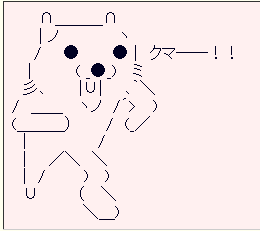
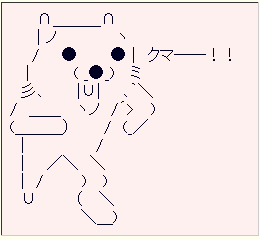
違いはほぼなさそうですね。line-height が少し違うかな?
∩___∩
| ノ ヽ
/ ● ● | クマ──!!
| ( _●_) ミ
彡、 |∪| 、`\
/ __ ヽノ /´> )
(___) / (_/
| /
| /\ \
| / ) )
∪ ( \
\_)
margin: 3% auto;
padding: 0.5em;
white-space: pre;
font-family: 'MS Pゴシック','IPA モナー Pゴシック',IPAMonaPGothic,Mona,sans-serif;
line-height: 1.1;
letter-spacing: 0;
font-size: 1em;
background-color: #fff0f0;
border: 1px #ccc inset;
overflow: auto;
width: 15em;
IE 比較 (画像)
| IE8 |
IE7 |
 |
 |
最終更新日:2012.4.6
「EmulateIE9」ページを追加。